Text
Text Widget API
Properties
Text
WidgetText.Text: Iris.TextA text label to display the text argument. The Wrapped argument will make the text wrap around if it is cut off by its parent. The Color argument will change the color of the text, by default it is defined in the configuration file.
Iris.Window({"Text Demo"})
Iris.Text({"This is regular text"})
Iris.End()

hasChildren = false
hasState = false
Arguments = {
Text: string,
Wrapped: boolean? = [CONFIG] = false, -- whether the text will wrap around inside the parent container. If not specified, then equal to the config
Color: Color3? = Iris._config.TextColor, -- the colour of the text.
RichText: boolean? = [CONFIG] = false -- enable RichText. If not specified, then equal to the config
}
Events = {
hovered: () -> boolean
}
SeparatorText
WidgetText.SeparatorText: Iris.SeparatorTextSimilar to Iris.Separator but with a text label to be used as a header when an Iris.Tree or Iris.CollapsingHeader is not appropriate.
Visually a full width thin line with a text label clipping out part of the line.
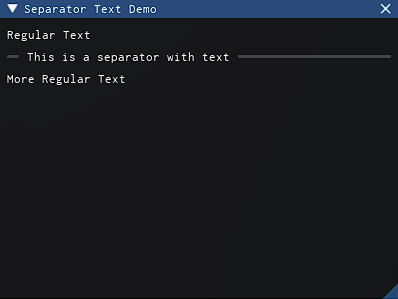
Iris.Window({"Separator Text Demo"})
Iris.Text({"Regular Text"})
Iris.SeparatorText({"This is a separator with text"})
Iris.Text({"More Regular Text"})
Iris.End()

hasChildren = false
hasState = false
Arguments = {
Text: string
}
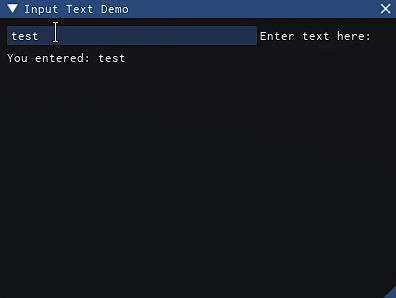
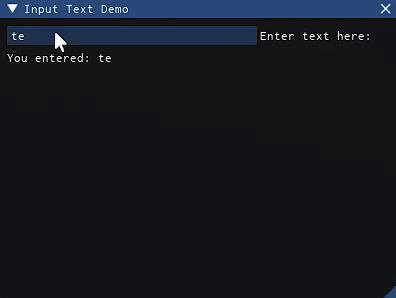
InputText
WidgetHasStateText.InputText: Iris.InputTextA field which allows the user to enter text.
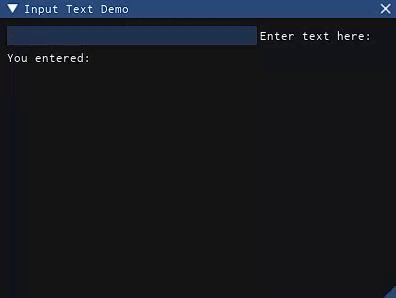
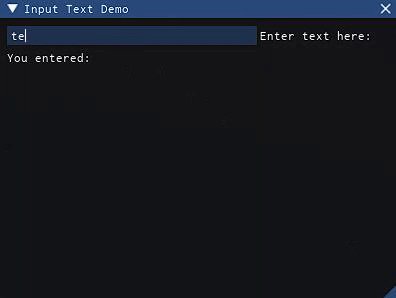
Iris.Window({"Input Text Demo"})
local inputtedText = Iris.State("")
Iris.InputText({"Enter text here:"}, {text = inputtedText})
Iris.Text({"You entered: " .. inputtedText:get()})
Iris.End()

hasChildren = false
hasState = true
Arguments = {
Text: string? = "InputText",
TextHint: string? = "", -- a hint to display when the text box is empty.
ReadOnly: boolean? = false,
MultiLine: boolean? = false
}
Events = {
textChanged: () -> boolean, -- whenever the textbox looses focus and a change was made.
hovered: () -> boolean
}
States = {
text: State<string>?
}
TextWrapped
Widgetdeprecated in v2.0.0
</>
This was deprecated in v2.0.0
Use 'Text' with the Wrapped argument or change the config.
Text.TextWrapped: Iris.TextAn alias for Iris.Text with the Wrapped argument set to true, and the text will wrap around if cut off by its parent.
hasChildren = false
hasState = false
Arguments = {
Text: string,
}
Events = {
hovered: () -> boolean
}
TextColored
Widgetdeprecated in v2.0.0
</>
This was deprecated in v2.0.0
Use 'Text' with the Color argument or change the config.
Text.TextColored: Iris.TextAn alias for Iris.Text with the color set by the Color argument.
hasChildren = false
hasState = false
Arguments = {
Text: string,
Color: Color3 -- the colour of the text.
}
Events = {
hovered: () -> boolean
}