Format
Format API
Properties
Separator
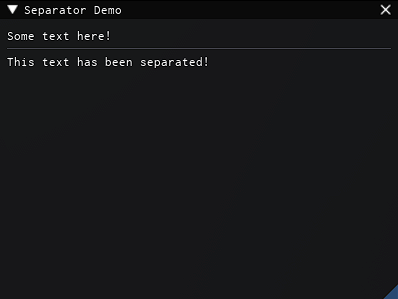
WidgetFormat.Separator: Iris.SeparatorA vertical or horizonal line, depending on the context, which visually seperates widgets.
Iris.Window({"Separator Demo"})
Iris.Text({"Some text here!"})
Iris.Separator()
Iris.Text({"This text has been separated!"})
Iris.End()

hasChildren = false
hasState = false
Indent
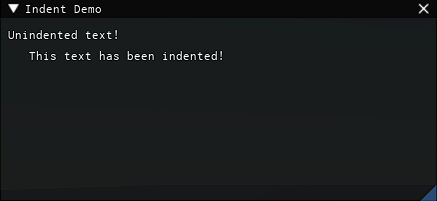
WidgetHasChildrenFormat.Indent: Iris.IndentIndents its child widgets.
Iris.Window({"Indent Demo"})
Iris.Text({"Unindented text!"})
Iris.Indent()
Iris.Text({"This text has been indented!"})
Iris.End()
Iris.End()

hasChildren = true
hasState = false
Arguments = {
Width: number? = Iris._config.IndentSpacing -- indent width ammount.
}
SameLine
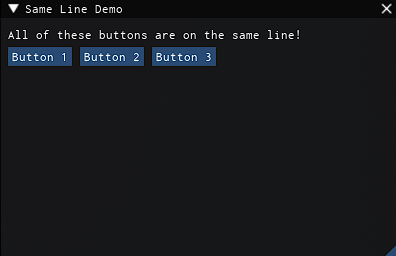
WidgetHasChildrenFormat.SameLine: Iris.SameLinePositions its children in a row, horizontally.
Iris.Window({"Same Line Demo"})
Iris.Text({"All of these buttons are on the same line!"})
Iris.SameLine()
Iris.Button({"Button 1"})
Iris.Button({"Button 2"})
Iris.Button({"Button 3"})
Iris.End()
Iris.End()

hasChildren = true
hasState = false
Arguments = {
Width: number? = Iris._config.ItemSpacing.X, -- horizontal spacing between child widgets.
VerticalAlignment: Enum.VerticalAlignment? = Enum.VerticalAlignment.Center -- how widgets vertically to each other.
HorizontalAlignment: Enum.HorizontalAlignment? = Enum.HorizontalAlignment.Center -- how widgets are horizontally.
}
Group
WidgetHasChildrenFormat.Group: Iris.GroupLayout widget which contains its children as a single group.
hasChildren = true
hasState = false