Iris
Immediate-mode GUI library for Roblox
Fast, portable, self-contained
Iris is a standalone module, with no dependencies, designed to be as lightweight and easy on resources whilst providing a rich experience.
Favouring simplicity and functionality
Iris favours writing as little code as possible. You describe what you want and Iris organises handles everything else.
Wide range of widgets
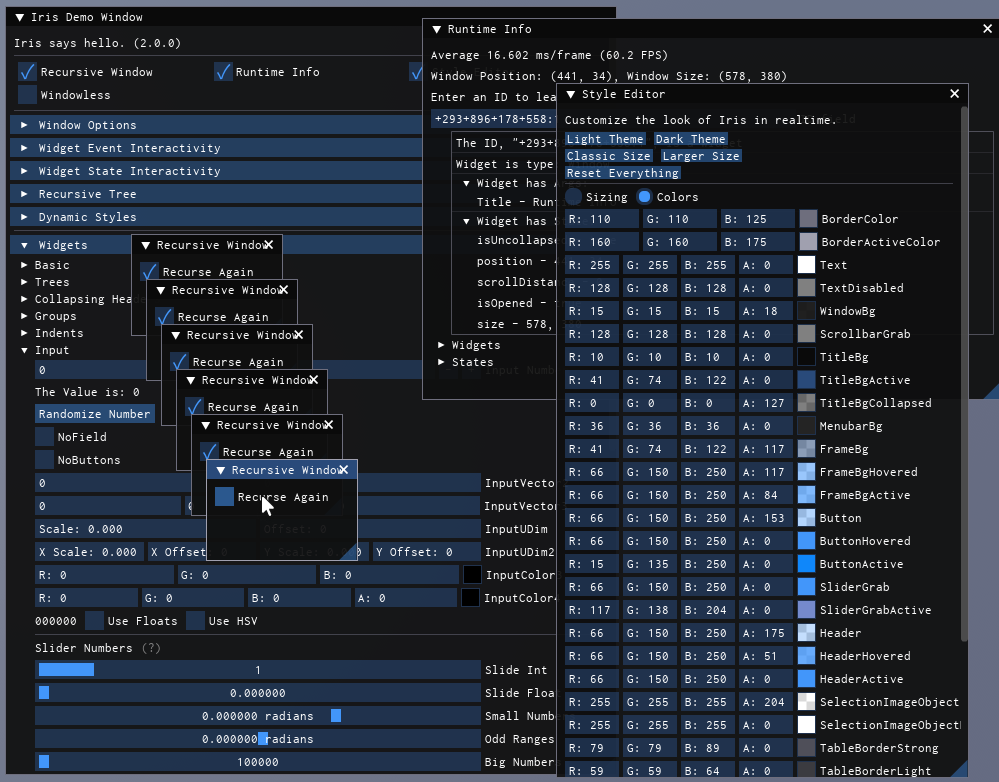
Iris offers a wide assortment of widgets, from handling user interaction to displaying complex information, all with rich customisability.
Iris is an Immediate mode GUI Library for Roblox, Based on Dear ImGui. It solves the same problems as Dear ImGui: providing a simple and bloat-free UI system, designed for visualisation and debugging. It is fast, portable, and self-contained (no external dependencies).

What is Dear ImGui, and why is it important?
Dear ImGui is best known for allowing developers to create content-creation and visualisation and debugging UI. Using the Dear ImGui paradigm (Immediate Mode), UI design is remarkably easy and simple. Because of this, Dear ImGui has been adopted in almost every major game engine from Unity and Unreal Engine to in-house engines from Rockstar and Ubisoft (and now Roblox!).
Iris favors simplicity and productivity; It is designed to simplify UI, streamlining the process for creating visualisation, debug, and data input tools. To accomplish this, Iris offers a different approach to Roblox UI than existing libraries, at the cost of certain features commonly found in more intricate UI libraries. Iris opts to supercede the Roblox UI API, instead having a streamlined Immediate-Mode library and a set of widgets which developers can use to build the UI and tools they need.
Demo Place: https://rblx.games/7245022703
Usage
Iris can be installed as a package using Wally, as an rbxm file from the latest GitHub release or building from source. You can import the rbxm into any roblox project, and begin creating UI in any client side script. No external dependences are needed. Iris can be used under any kind of Roblox UI, including PlayerGui, CoreGui, BillboardGui, SurfaceGui, and PluginGui.
Credits
Created originally by Michael_48 and now maintained by SirMallard.
Many thanks to JakeyWasTaken, OverHash and everyone else who has contributed to Iris in any way.
Inspriation and design: Omar Cornut, Evaera.
Thanks!